Will UXtweak make my site slower?
Will UXtweak make my site slower? That is a relevant question that we get asked on a regular basis.
Short answer: No.
At UXtweak, we're well aware that the speed of a site affects the user experience greatly. It is therefore one of our top priorities to deliver our service without affecting a site's performance.
Read below, as we address some of the possible fears you might have regarding the use of UXtweak on your website in more detail.
What effect does UXtweak have on page load?
We do everything we need to make sure that our data collector script (used by both Session Recording and Website Testing) won't make pages on your website load any slower.
The data collector script is loaded asynchronously. What this means is that once the data collector script starts loading, it finishes in the background, without blocking your site from loading other assets (css, scripts, images). Thanks to this, using Session Recording or Website Testing should have no adverse effect on how fast the content of your pages becomes visible to users.
The data collector makes good use of asset caching in browser. Since the script loads asynchronously, its loading speed is not a problem for the loading speed of your site. However, to record visitors/respondents with minimum delay, getting the script up and running as fast as possible is still key. The data collector script is configured to make the best use of browser caching, so the script updates only when a modification makes it necessary.
The data collector script uses code splitting. Code splitting is a mechanism that can dramatically improve load time. By placing some parts of the data collector script into chunks (e.g. the consent bar feature and Website Testing specific features), we can load parts of the collector script on demand, only when they're needed.
Does UXtweak have an impact on site performance?
UXtweak's data collector script (used by both Session Recording and Website Testing) was designed from the ground up to have no noticeable impact on the performance of your website. While we can't completely guarantee that UXtweak won't cause any slowdown ever, this is because, like any bit of JavaScript, the data collector code relies on a web browser's ability to run Javascript efficiently. The data collector script was optimized to work asynchronously, using efficient websocket communication for transfer of collected data. This should allow any modern web browser to run UXtweak data collector on your website seamlessly. It will never block the main JavaScript thread for more than 50 milliseconds (so it never causes users to perceive any lags).
These are the two main activities that characterize what the UXtweak data collector does:
- Processing input events - Mouse movements, clicks and their position, scrolling, and keyboard inputs are all captured through an event listener. The script sends these events to UXtweak via a websocket communication. Websockets are ideal for this, as they're much more efficient for sending streams of data than your typical XHR requests.
- Processing DOM events - We use the MutationObserver API to listen to any changes made to the DOM. Since the MutationObserver is already a part of any modern browser and DOM changes trigger it anyway, this has no effect on performance whatsoever. After we process the DOM change into an event, we also send it through the websocket.
Event handlers can only perform a minimum of work so they don't occupy the JavaScript event loop for too long. That's why events are simply pushed into a queue. They can be flushed and processed later, without affecting the browser's UI thread.
Why does a speed test tell me that my site is slower with UXtweak Session Recording or Website Testing installed?
There exists a number of performance testing tools that can help you understand how pages on your website are loaded. These tools can be extra useful for optimizing the page load on your website, and we strongly encourage you to use them. However, it can be difficult to tell when something is or isn't an issue, so here are a few things to keep in mind.
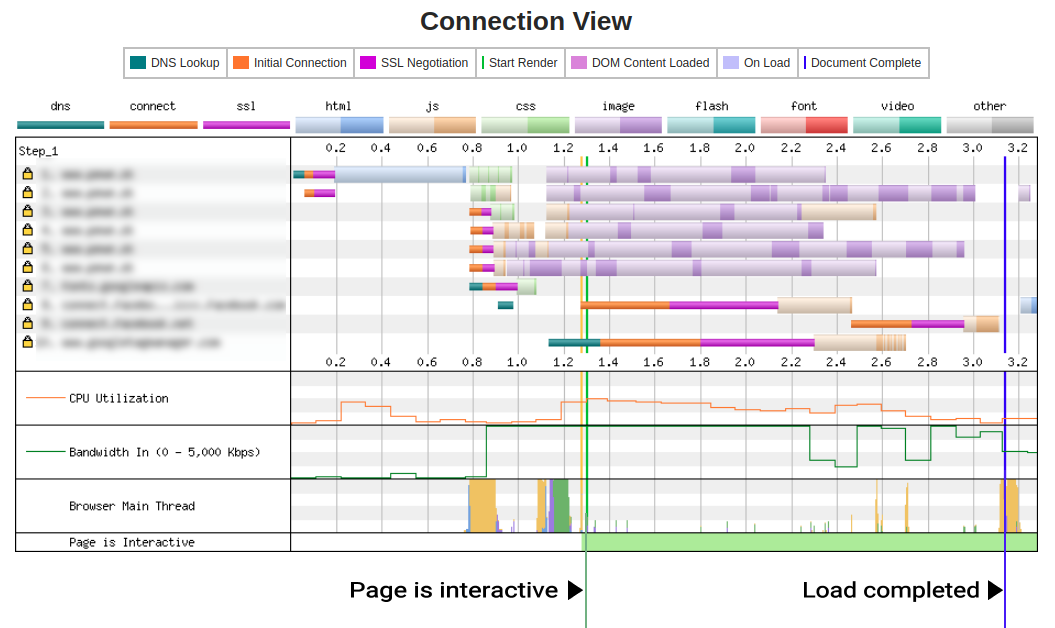
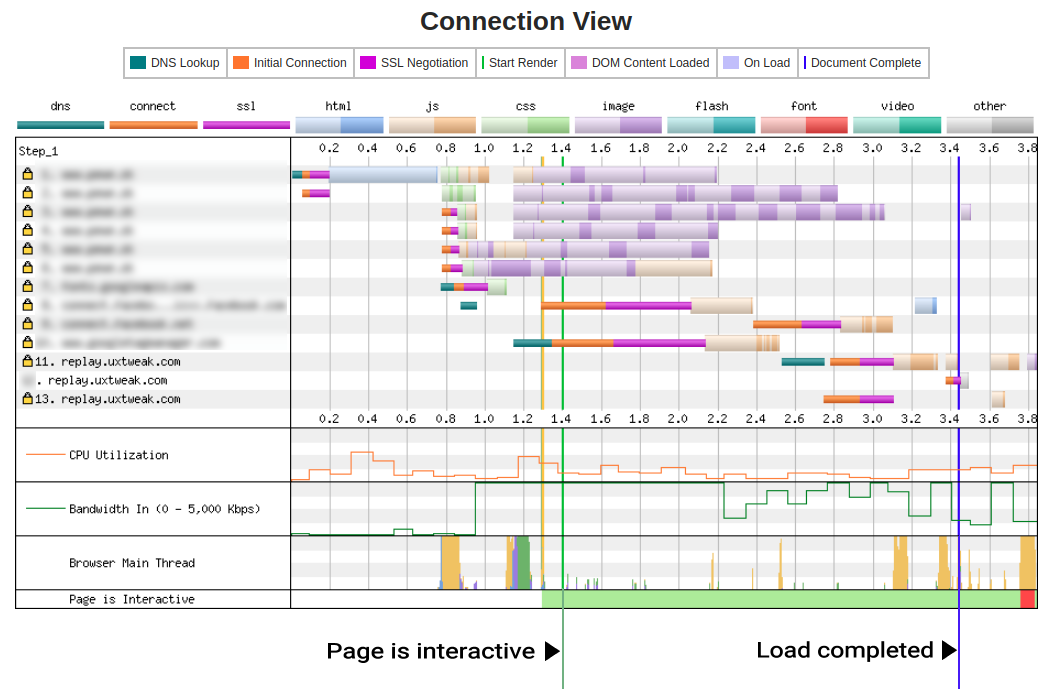
Using webpagetest.org, we generated a report on what page load on a website with and without the use of the UXtweak data collector looks like. Inside these reports, you can find the information about when the page first becomes interactive and when the page is fully loaded (meaning, all of its assets including scripts, stylesheets and images).
Without the UXtweak data collector script, a page was interactive in just above 1.3 seconds. The document was completely loaded in a little over 3.1 seconds. Here's an example of a page without the UXtweak collector script:

Afterwards, we installed the UXtweak data collector script. The same page was now interactive in 1.4 seconds, and completely loaded around the 3.4 second mark. We can see that the UXtweak data collector script downloads and then opens a websocket to begin transferring information to the UXtweak server. Some additional chunks of the collector are loaded on demand (alongside an image asset of the consent bar).

In this particular example, we can see that the change to the time until the page is interactive (TTI) was negligible (0.09 seconds). It has also added 0.3 seconds to the page loading time. However, this is only natural. UXtweak scripts and assets have to be loaded at some point, but they do so asynchronously. They have no real impact on your site's loading speeds. While your site is already loaded and ready for use, the UXtweak script requests its chunks and begins communicating with the server. This is what inflates the page load times reported by speed testing tools.
How much data does UXtweak Session Recording or Website Testing use?
A concern that one might have regards the volume of data sent by the UXtweak data collector to the server. Some users might consider it a problem if session recording started consuming inordinate amounts of their data (especially if they're on limited data plans). To deal with such a possibility, we're constantly working on improving the UXtweak data collector script with data saving in mind.
We use MessagePack as the format of all transferred events. On average, MessagePack allows us to squeeze JSON data to 60% of its original length.
The volume of data sent greatly depends on the complexity of the site and the extent of specific user interactions. Tested on a structurally complex e-commerce site, we've measured that the collector script sent around 17kB of data per every five seconds of common user activity (such as browsing, searching, reading, clicking, and typing into forms). The only exception to this is during the first five seconds of each page view, when the DOM of the whole page has to be sent over to the server (causing the communication size in the first five seconds to jump to 550kB on average. This reflects the size of the original HTML). Naturally, less complex websites use less data.