The use of mobile apps is on the rise, which is a sign of the dramatic evolution in technology that we’ve witnessed over recent years. 70% of all time spent consuming digital media by people in the United States comes from smartphones. A person in the US now spends 63% of their digital media time on mobile apps, making mobile usability testing more important than ever.
With apps becoming a staple of our daily lives, this also means that users expect your mobile app to be completely intuitive, despite the small screen size available to them. The same applies to websites viewed through a mobile device.
This can be achieved in a few simple steps with the help of mobile usability testing.

Usability testing of mobile applications: what is it?
Mobile usability testing is the process of testing the quality of how well a digital product designed for mobile devices can be used by its target audience. This is done by giving real users tasks and watching them interact with the app or website on a phone.
The primary goal of such tests is to pinpoint usability issues as soon as they occur. Iterating between testing and design phase will make sure that future users will have the best possible experience with your app.
By doing that you can confirm through screen recordings and analyzing user behavior how well they perform all tasks on users real devices.
Furthermore you can step up a level higher during your mobile app development and gather real-time feedback from target users as you conduct multiple studies in different phases of development.
Why do you need mobile usability testing?
Whether you’re developing a mobile app (or a mobile-friendly app) helping users complete their goals is the key to success. This is where usability testing can come to save the day.
Mobile usability testing allows you to:
- Find usability issues and improve the UX of your mobile app/prototype
- See how real users interact with your mobile application and what confuses them
- Find out where they look for certain information
- See what keeps them from achieving their goals with your app
When should you do mobile usability testing?
We recommend start with testing process as soon as possible. This should in and of itself encompass any new development planned in your app. Meaning, as soon as you already have a mobile-friendly prototype of your app, it’s time to find your target audience and start testing.. Testing a mobile app’s prototype before development starts will provide a lot of valuable insights from real users. That can be beneficial in early stages of development as well as in late ones.
Perform several rounds of testing as you go through the process of creating your app, new features, or redesigns that affect the user experience. This way, you’ll be able to pinpoint any issues right away and won’t have to worry about pricey design changes later.
You can start by testing your prototype, then move on to the beta version. Finally, test the app itself after its release.
Different kinds of usability testing are suitable at different stages of design. Formative qualitative tests, where you listen to users thinking aloud and ask them a lot of in-depth questions are ideal for testing prototypes so you can really get into the user’s head. Summative quantitative tests, where you watch statistical metrics of task completion effectiveness and efficiency will help you evaluate the UX of the released version.
What can you test?
The short answer: a wide range of applications, websites and tools that people can use on a mobile phone.

-
Native mobile applications
Native mobile apps are the first option. You can perform mobile usability testing of a mobile app that’s already on the AppStore or Google Play. If you have a beta version on TestFlight, the Play Console you can test that. It’s a great way to evaluate the user experience before a new major release or a feature goes public.
-
Websites
You can also test websites (or web apps) viewed in a mobile browser. As you may be already aware if you design your website mobile-first, over half of all web traffic today comes from mobile devices. Although the current trend is for mobile screens to get bigger and bigger with each passing year, the screens are still small and websites need to adapt. Smartphone users behave differently from users on desktop computers. Hence why it’s good to have a testing process in place to see how your website perfrom on a mobile device
-
Prototypes
Mobile usability testing of prototypes is popular since it lets you see how users perform common tasks on mobile screens while the screens are still in the design stage. Wide range of prototyping tools such as Figma, InVision, Axure RP 9, Adobe XD, Sketch, and Marvel all allow users to click through your prototype and interact with it. This opens prototypes up for testing which can reveal usability issues early in the design process.
And lastly, there’s the combination of all of the above. Does your company need to test a process where users need to switch between multiple apps to complete their goal? Does your app open the browser during certain steps of the user flow?
A good mobile usability testing tool allows you to test even such complex interactions to make sure your users don’t get stuck at any step of the way.
How to do usability testing for a mobile application?
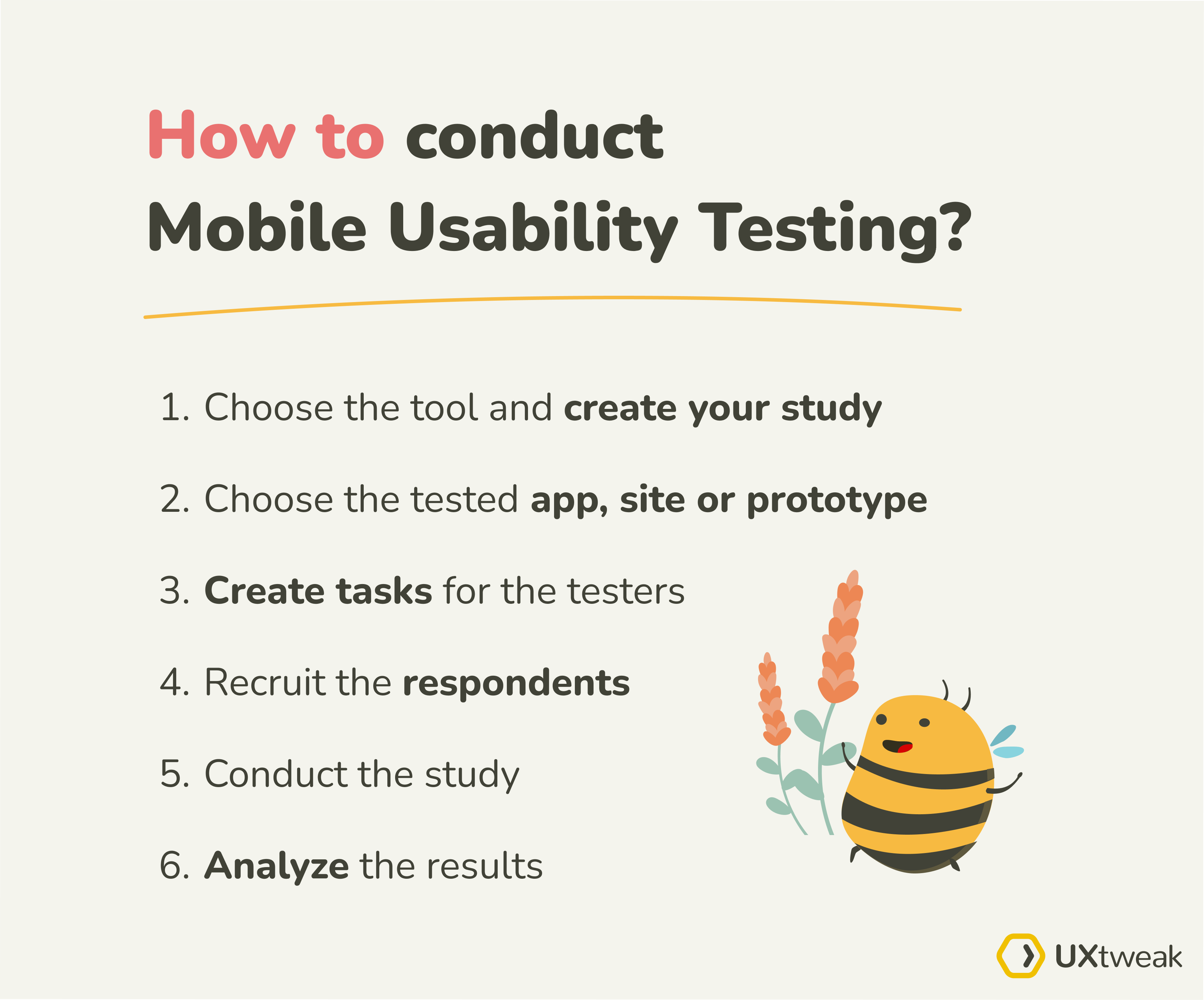
You can perform mobile usability testing in 6 easy steps:

We describe each of these steps in detail in our guide on How to do usability testing for mobile applications.
Mobile app prototype testing
Just as you can test the usability of an already launched mobile app, you can also run a mobile app usability testing with a prototype. This tactic will allow you to discover all the flaws of your conceptsand gather valuable insights before the development process ever starts.
Mobile app prototype testing can be done manually or it can be what?
Yes, you can perform mobile app prototype testing manually, but it can also be done automatically. If you perform this testing automatically, you can save both energy and time. For automatic testing, you need to use platforms such as UXtweak.
Mobile app prototype testing is the ultimate way to get user feedback on your designs while you still have time to improve them for better UX. With the UXtweak Mobile App Usability Testing tool, testing mobile prototypes is just as easy as testing an already released app. You’ll just need to upload a link to your prototype first. Then define some tasks for the participants and share a link to your research study with them.
By testing mobile prototypes of your app, you will be sure to launch an easy-to-use product despite the small screen resolution of mobile devices!
If you’re interested more in this topic check out our Mobile Prototype Testing webinar. Here we explain why testing mobile is not the same as desktop and how mobile prototypes are tested on a real example:
Mobile usability testing of a website
To make sure that your website is equally intuitive and easy-to-use on all screen sizes you can conduct a usability test specifically with your website’s mobile version. This will allow you to see your website from the perspective of mobile users and make sure the interface does not confuse your user at any point. It can even help you understand elusive bugs encountered by the testers.
You can test your mobile website using UXtweak’s Mobile Usability Testing tool.
Mobile usability testing best practices
Here are some of the best practices for your mobile usability testing to run smoothly, and for you to get the best data possible.
Watch the video, or read below.⬇️
-
Make sure testers are familiar with the device
According to Nielsen Norman Group, it is critical to recruit testers who “have been using the device for at least 3 months already” for mobile usability testing.
That way, you can be certain that the people you’re testing have had more than enough time to familiarize themselves with the operating system they’re using and pick up on habits that are typical for that device. By doing this, the test results will more accurately reflect real-world scenarios.
-
Run a pilot of your study
Before sending out your study to the respondents, run a test version of it with somebody who was not involved in the setup process. It can be a colleague or a friend of yours.
This will allow you to efficiently check if everything works as it should and if all of the tasks are clear and easy to understand. This is very important step if you decided to do remote testing.
-
Test your prototype first
If you are just starting to work on creating your mobile app and haven’t launched it yet, make sure not to underestimate usability testing. It’s a lot more cost-effective to pinpoint and eliminate all the issues in a design prototype rather than develop an entire app and then realize you have to do it all over again because of critical usability issues.
If you have the chance, make sure to conduct mobile prototype testing before you even start development.
App Store Optimization
After you tested the usability of your mobile app and created a perfect user-friendly application ready for the market, you need to make sure users find the app in the app store! You should list it in the App Store of iOS and/or Google Play store (the two most popular options for downloading apps) and pay attention to optimizing the listing.
Take a look at our video about app store optimization (ASO) and how you can apply your UX skills here. Get into the top-rankings easy breezy!
Takeaways
In conclusion, mobile usability is a crucial aspect of website design and development and should not be underestimated. With the increasing number of people accessing the internet on their mobile devices, it’s essential for businesses to prioritize testing for mobile apps. Pay attention to factors such as responsive design, app performance, touch-friendly navigation, and fast loading times. Test your prototypes early to find potential issues. With the help of mobile usability testing, you will provide a seamless and enjoyable experience for your mobile users.