It’s always easier to create products that customers love when you truly understand what they are trying to achieve. That’s where a Jobs to Be Done template comes into play. It helps to understand your target users and their needs using already established frameworks that are known to work.
In this post, we will explore how to use JTBD in practice using 10 handy JTBD templates. These templates will help you get to the core of your users and offer insights to drive real results.
What are Jobs to Be Done?
Jobs to be done help you determine what your customers are trying to achieve using your product. It focuses on the “jobs” that drive them to choose your product over competitors’. This could be based on how accessible it is to get from Point A to B while also keeping the focus on the emotional, social, and practical outcomes.
You can think of it this way: JTBD asks, “What job is the customer hiring your product to do?” An honest answer to this question helps you to drive the product design and development process in a way that best supports these outcomes.
Examples of Jobs to Be Done in UX research

A product development process is incomplete without comprehensive UX research from the get-go.
As user research career coach, Nikki Anderson-Stanier, pointed out:
Let’s have a look at some of how these two intersect.
Ensuring a smooth checkout process
Job – Make the checkout process quick and easy
Desired outcome – Users complete their purchases without hassle, keeping them happy and reducing cart abandonment
Context – Picture yourself shopping online during a quick break at work. You need the process to be swift because your time is limited. If it’s slow or complicated, you might just give up
Pain points – Long forms, mandatory account creation, or slow loading times can be frustrating. These obstacles can easily lead to abandoned carts
Key insights – Simplify the process. Offer guest checkout, minimize form fields, and ensure pages load quickly
How UX Research can help:
- Conduct usability testing to identify friction points in the checkout process
- Gather user feedback through live interviews to understand specific pain points. Use this data to streamline and improve the checkout experience
Quickly locating product information
Job – Help users find detailed product information quickly
Desired outcome – Users make informed decisions without wasting time, resulting in fewer returns and happier customers
Context – When comparing laptops, you want to see information such as specs, reviews, and comparisons all in one place rather than having to search through endless pages
Pain points – If information is buried or hard to find, you’ll get frustrated and might leave the site. Straightforward and easy access to details is crucial
Key insights – Make product information accessible and organized. Use comparison tools, show customer reviews upfront, and ensure intuitive navigation
How UX Research can help:
- Use surveys to understand what information users prioritize
- Conduct moderated usability testing to identify where users struggle and where they expect to find certain information
- Conduct card sorting exercises to organize information effectively
- Analyze support tickets to identify common information gaps
Easily providing feedback
Job – Make it easy for users to give feedback
Desired Outcome – Users feel heard and valued, which helps improve your product continuously
Context – Say you encounter a bug in an app and want to report it quickly. You need a straightforward way to provide your feedback without jumping through hoops
Pain Points – Complicated feedback forms or hard-to-find contact options can discourage you from sharing your thoughts
Key Insights – Streamline the feedback process. Make it easy to find and fill out, and ensure users feel their input is valued
How UX Research can help:
- Conduct surveys to identify preferred feedback channels and implement new ones if needed
- Analyze support tickets to see what issues users frequently report
- Use this data to create a more user-friendly feedback process
Why use a Jobs to Be Done framework template?
There are many reasons to use a JTBD template because it uniquely differentiates your product from other competitors, sets you up for success, and more benefits are listed below:
Time efficiency
Using a JTBD framework template will save you time by providing a structured way to capture and analyze user needs, ensuring you don’t miss critical insights.
Consistency in approach
Templates guarantee a consistent approach as they are ready-made and optimized to follow a uniform pattern in addressing user needs, analyzing data across projects more easily, and many more.
Comprehensive JTBD understanding
Jobs To Be Done framework templates provide a comprehensive view of user goals, challenges, and contexts, which helps you understand the obvious needs of customers and the unsaid ones that have created a void in the market.
Continuous tracking of changes in users’ JTBD
Templates allow you to monitor and adapt to growing user needs, ensuring your product stays relevant over time.
There are many upsides to using a template. Identifying the “jobs” your users want and need to perform is critical to understanding the problem space and filling a market need.
A great example of this is Ontrack, who designed the product based on these insights, and five years later, it had increased its revenue by approximately $200 million. Once you have uncovered your customers’ pain points and the motivation they need, all you have to do is find one that solves the problem efficiently.
10 Best Jobs to Be Done templates
A Jobs To Be Done framework template helps you save time, guarantees consistency in your output, and optimizes your workflow.
It is also simple to modify templates to fit your product’s specific requirements without sacrificing the foundation it’s built on.
Now, let’s have a look at 10 Jobs To Be Done templates and how to apply them.
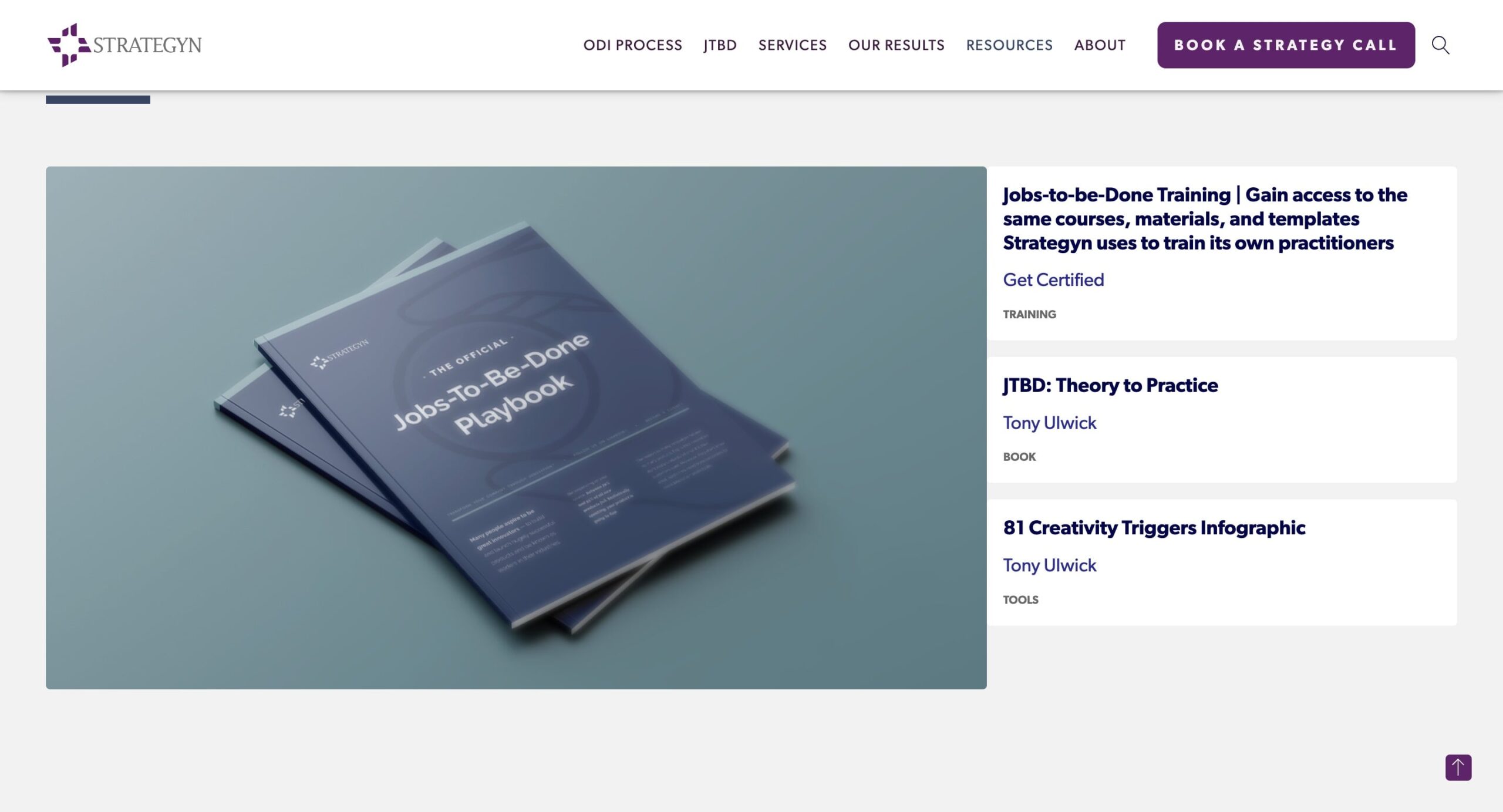
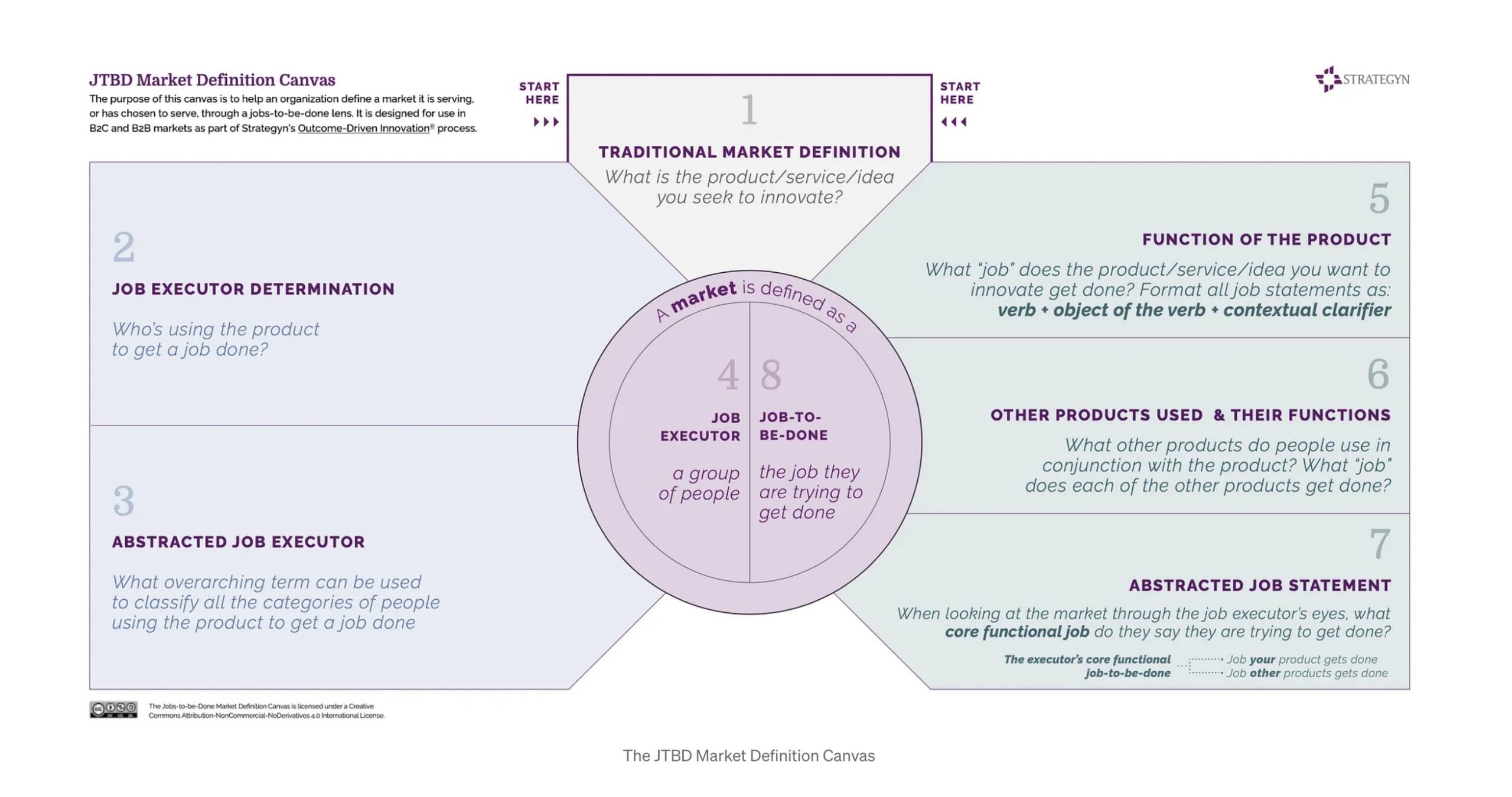
1. Strategyn’s outcome-driven innovation (ODI) template 
Strategyn’s ODI template allows you to explore user objectives and determine how your product can help them meet them. The template is practical, with a hands-on approach from the preparation to the execution phase
How to apply it
- Begin by reviewing all available user feedback
- Use the template to break down specific outcomes users want and then translate these into actionable components
Practical tips:
- Examine feedback: Look through user comments and data.
- Outline outcomes: Clearly define what users aim to achieve.
- Consider context: Factor in elements influencing user goals.
When to use: You can use this template during the initial product development phase or when refining features to ensure they meet user expectations.
2. JTBD toolkit by Alan Klement

Alan Klement’s JTBD Toolkit breaks down user tasks to demonstrate motivations and challenges your users face. It’s perfect for understanding how your product addresses user needs.
How to apply it:
- Collect detailed user feedback and dissect these tasks using the toolkit.
- Break tasks into smaller components to evaluate how well your product addresses each.
When to use: If you have existing products or services addressing user pain points and needs, this template can help you improve on them.
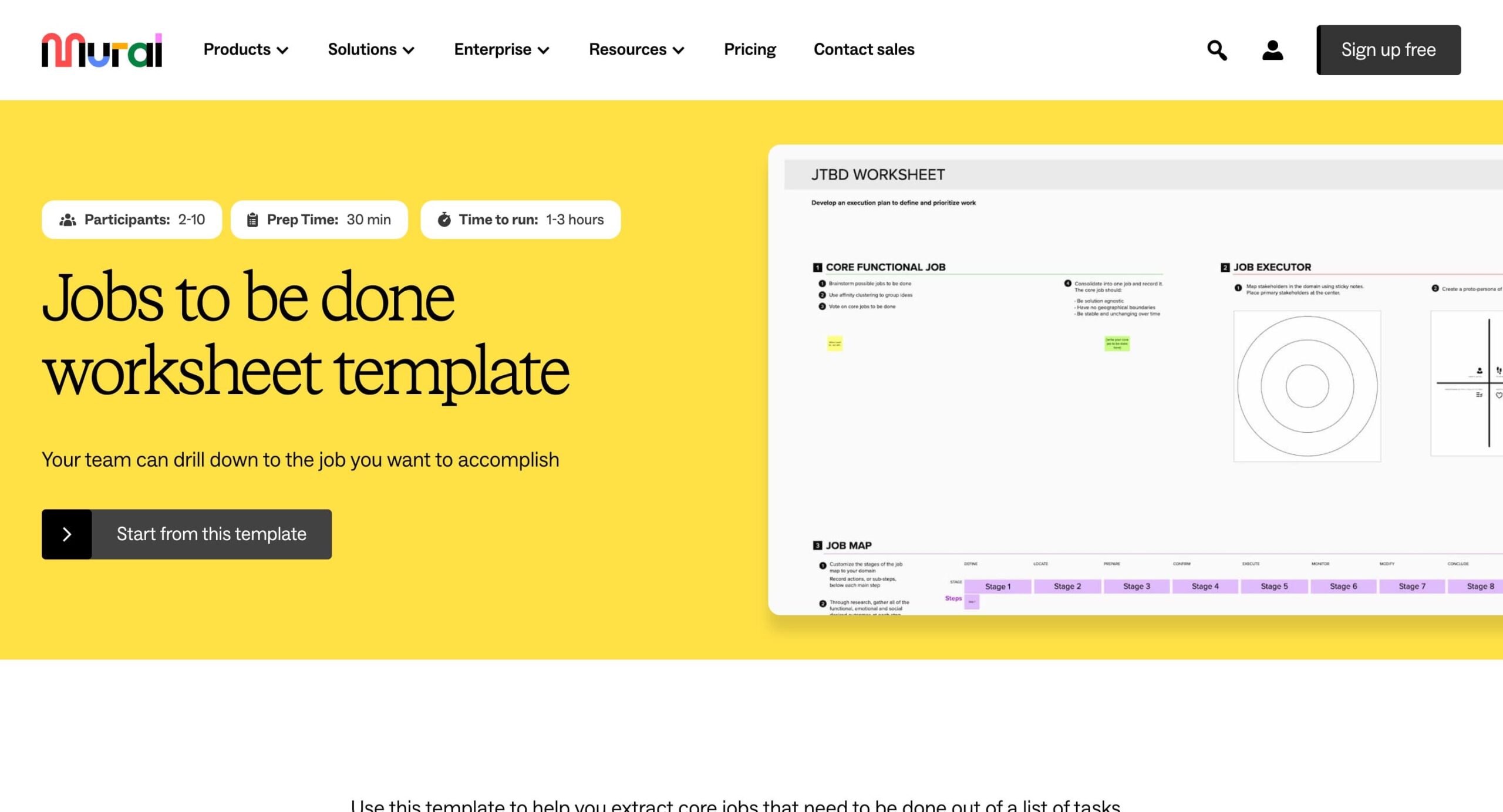
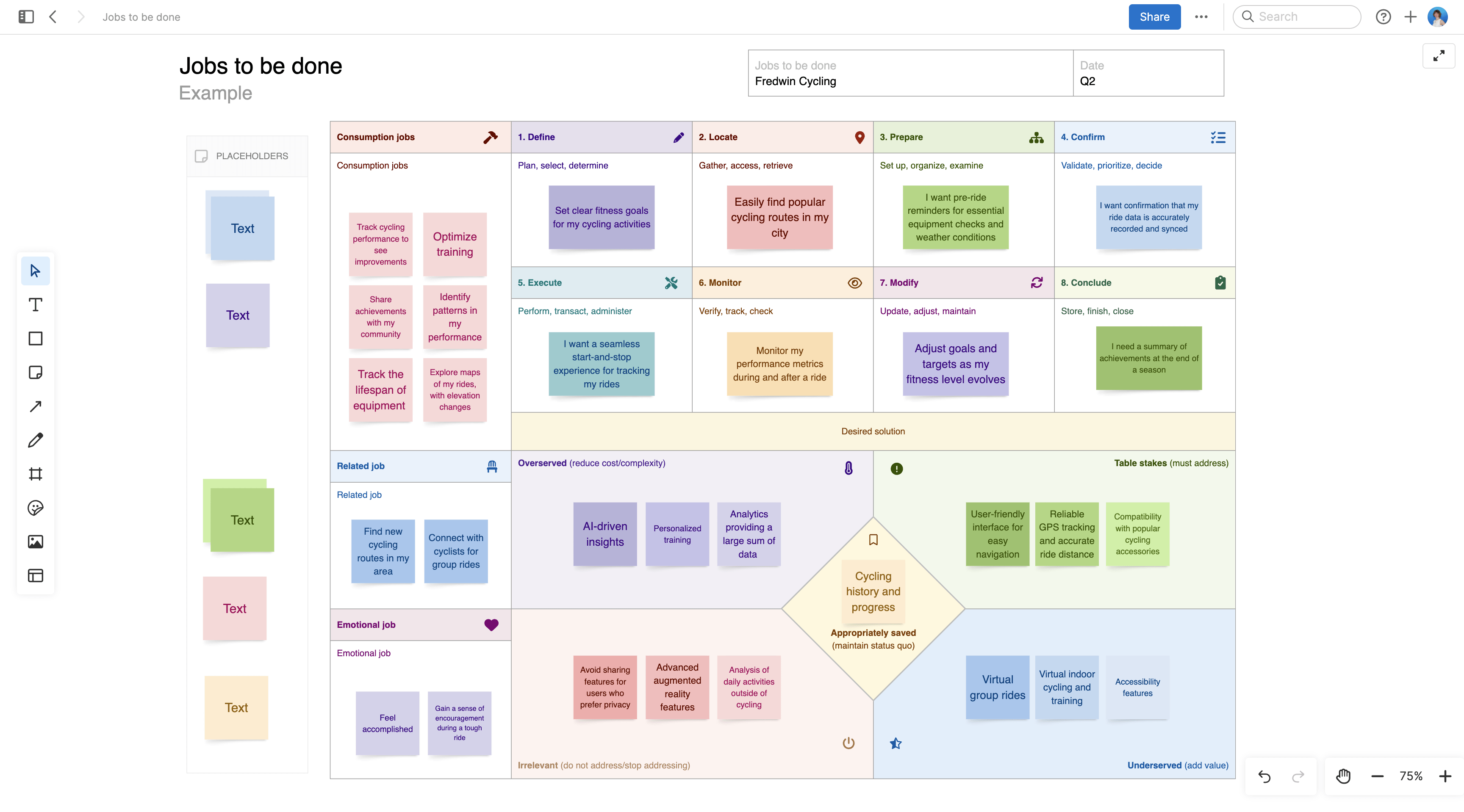
3. Mural’s template for tracking the user journey

Mural’s jobs to be done template provides a visual map of the user’s journey, helping you identify key interaction points and areas for improvement.
How to apply it:
- Create a detailed user journey map using the template.
- Plot each interaction, then use Mural’s features to highlight success points and areas needing attention.
You can use the stickers to determine which part of the solutions improved or lowered customers’ trust, value for money, etc., and work with that to find solutions.
When to use: Deploy this template to enhance the user experience by pinpointing and resolving journey pain points.
4. JTBD Canvas by Tony Ulwick

Tony Ulwick’s jobs to be done template matches user needs with product features. This excellent tool makes mapping user goals and feature effectiveness assessments easier.
How to apply it
Establish your main user objectives, then divide them into manageable tasks using the canvas. After that, perform a comprehensive evaluation of how well your product supports each task. Some practical tips to help with this include:
- Set goals: Clearly articulate user objectives.
- Break down tasks: Break down goals into actionable steps.
- Assess features: Define how features meet these tasks.
When to use: Apply this canvas for strategic planning and prioritizing features that align with user needs.
5. Figma’s JTBD template

Figma offers a very easy-to-use Figjam jobs to be done template that can be a perfect choice for those familiar with the tool. It’s also very easy to collaborate on which is a huge plus.
How to apply it:
- Identify your statement
- Identify goals and motivations
- Note challenges
- List Jobs To Be Done
When to use: When you don’t have much data but need a quick and easy way to define your JTBD statement.
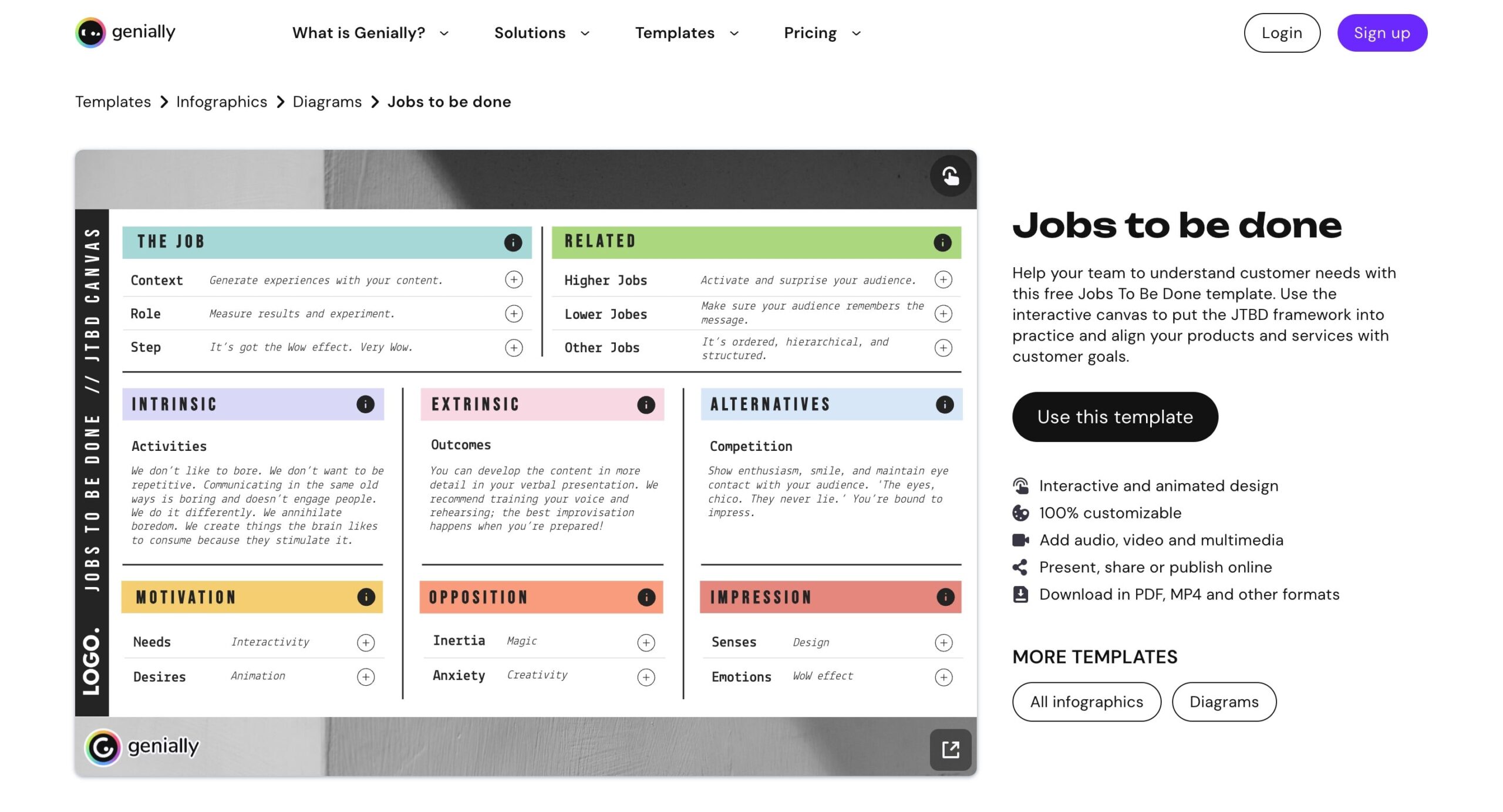
6. Genially’s JTBD template for deep customer insights

The Genially jobs to be done template is an interactive approach to identifying customer motivations and behaviors.
How to apply it:
- Conduct user interviews to gather insights about your users. Use the template to categorize information and visualize findings.
When to use: Ideal for developing targeted strategies and gaining deep insights into user motivations.
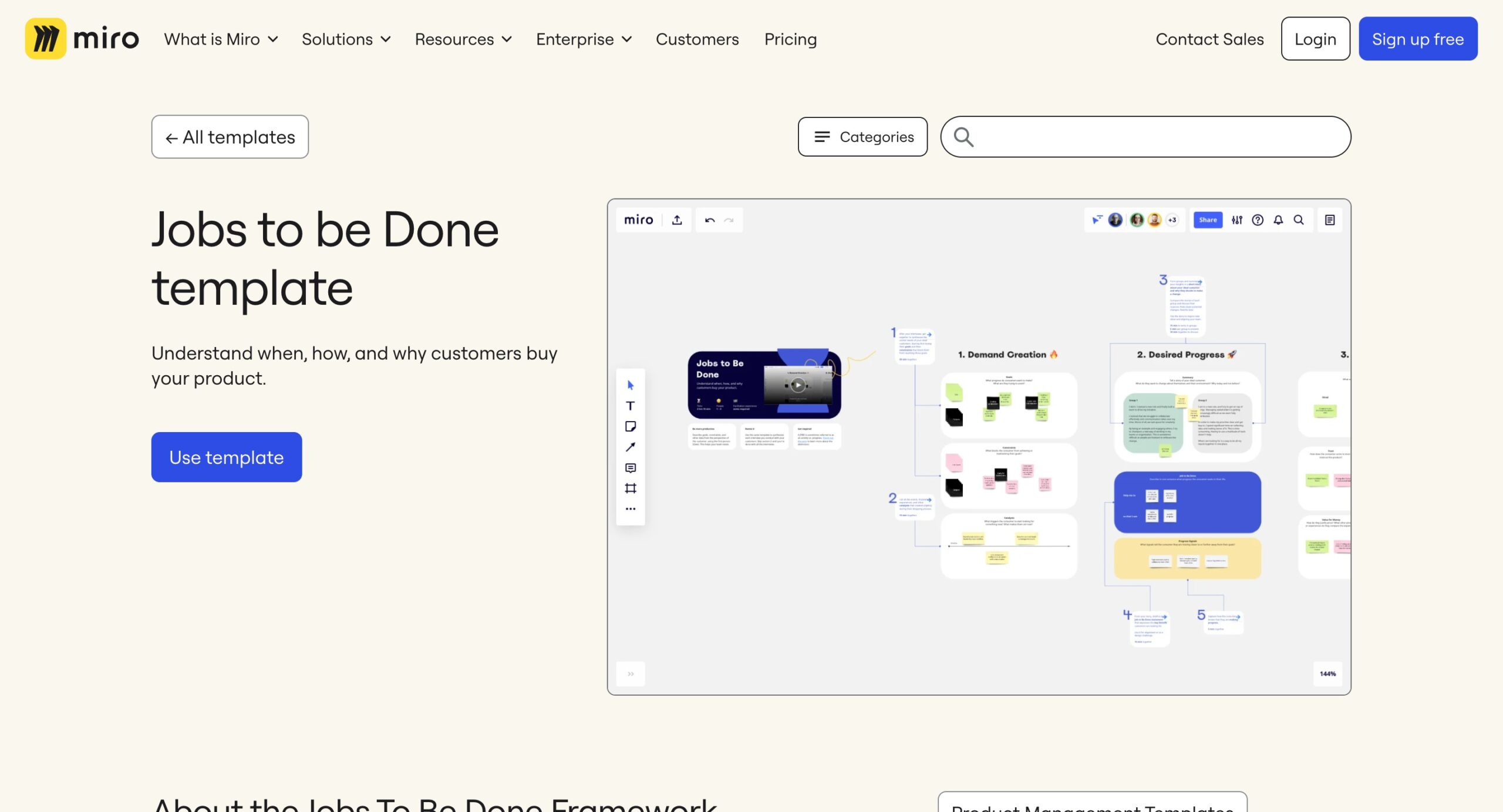
7. Miro’s template for team brainstorming

Miro’s jobs to be done template is straightforward and designed for collaborative sessions with your team. Ideas are arranged and given priority according to user data.
How to apply it:
- Host a brainstorming session using the template
- Organize user insights and use Miro’s tools to structure and rank ideas and user needs
When to use: Use this template for team brainstorming sessions to align ideas with user need
8. Aha! JTBD template for feature prioritization

Aha! ‘s jobs to be done template helps prioritize product features based on user needs. It allows you to define and categorize jobs.
When using it, take into account more than just the functional aspects of a job, such as the emotional and social dimensions that influence customer decisions. True competition is not always another product but the daily struggle or inconvenience your customers face.
How to apply it
- Assess user feedback to determine the most critical features.
- Use the template to rank and prioritize these features based on their value to users. Schedule sessions with cross-functional teams to collectively review and refine details.
When to use: Use this template to manage your product backlog and prioritize feature development.
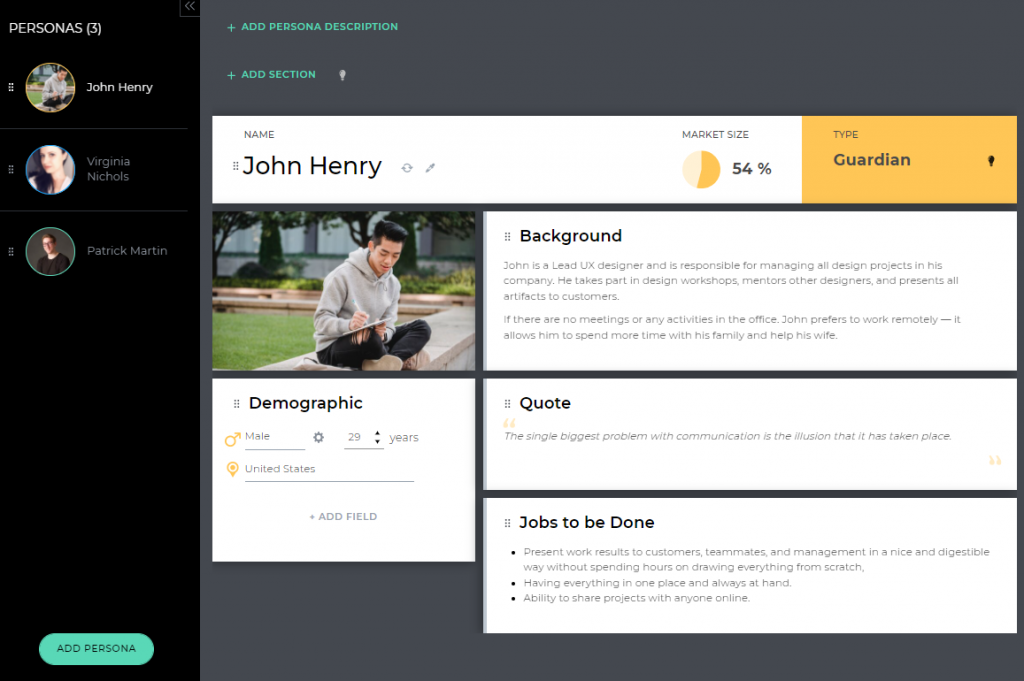
9. UXPressia’s JTBD template for customer personas

UXPressia’s jobs to be done template integrates job stories and pain points to help create detailed customer personas and offers a comprehensive view of user segments.
How to Apply It
- Combine research data to build detailed personas.
- Use UXPressia’s template to include each persona’s job stories and pain points.
When to Use: Ideal for developing targeted marketing strategies and detailed user profiles.
10. Notion JTBD Template by Odette Jansen

Odette Jansen’s JTBD template is a handy notion document that offers everything you need to organize user research data and define your JTBD statements.
How to apply it:
- Identify and categorize JTBD
- Define competition
- Identify opportunities and recommendations
When to Use: Great for organizing user tasks and defining JTBD statements.
How to identify user’s Jobs to Be Done?
In UX research communities, a lot of discussions are made around the topic of Jobs To Be Done. Some researchers have doubts about the effectiveness of the framework.
However, many others have also shared that the underlying principles of the JTBD framework are timeless, and it will never be outdated to identify the “jobs” users want to fill a market need.
This perspective highlights why it’s so crucial to understand what users are trying to achieve with your product or service.
Here’s a practical step-by-step guide on how to identify these user’s jobs through various methods:
1. Conduct user interviews
Conducting user interviews is a great way to gain firsthand insights into your users’ motivations. The conversations you have will help you understand their goals, challenges, and the reasons behind their interactions with your product.
2. Analyze support tickets
Support tickets are rich with information about user frustrations and recurring issues.
Analyzing these tickets helps you identify common problems and understand what jobs users are trying to complete when they seek assistance.
3. Run surveys
Surveys are a great way to gather data from a broader audience and then learn more about your customers through user interviews, support tickets and more. Surveys help confirm what you’ve learned through other methods and offer additional insights.
This is a quick way of gathering quantitative insights as surveys are easy to setup and distribute, as well as much easier to analyze when you have a good survey tool at hand.
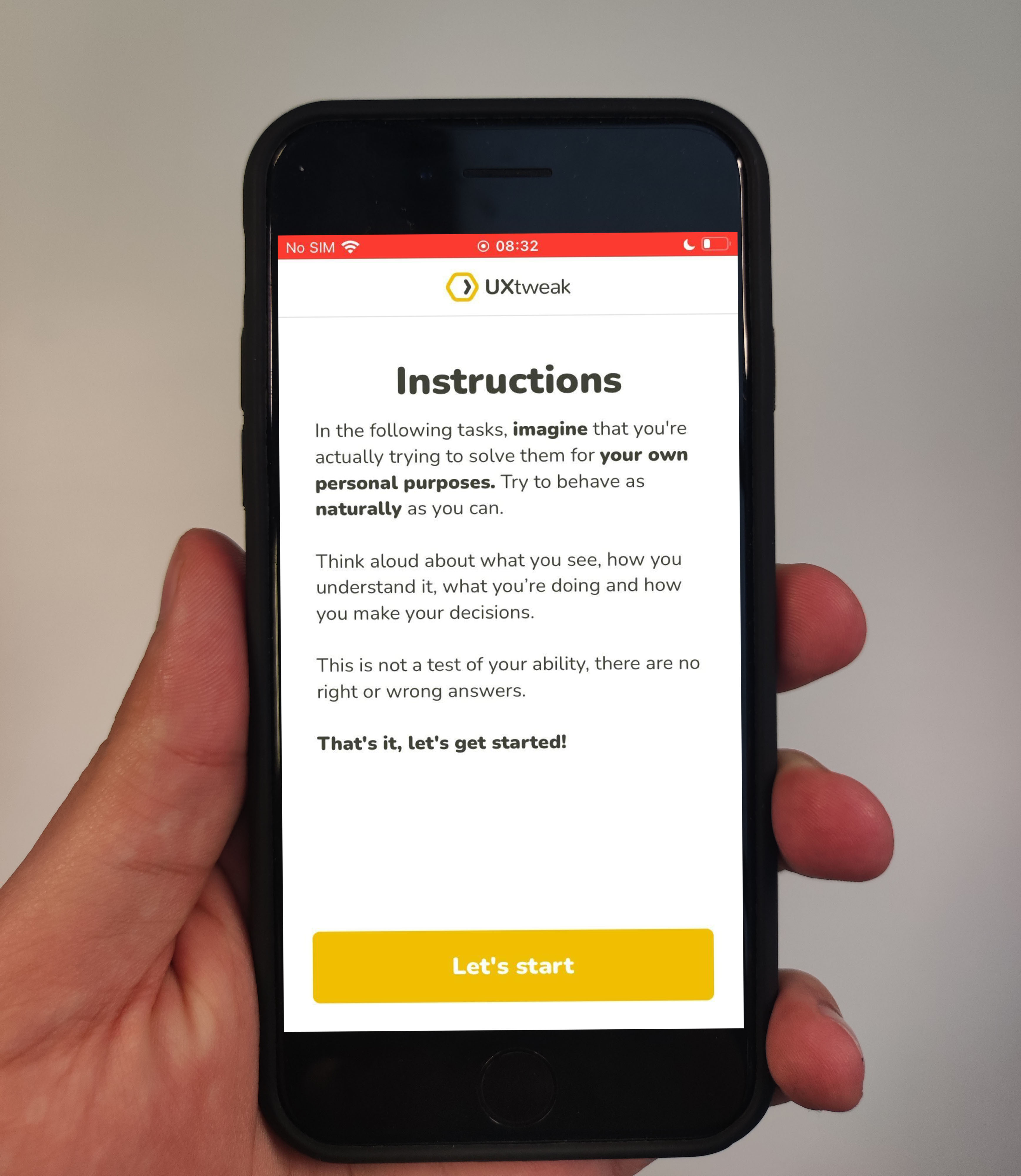
4. Conduct usability testing
Usability testing is the ultimate method for observing how users interact with your product. It helps to assess whether users can effectively use your product to complete specific tasks while having the best user experience possible.
See how usability testing works in these quick demos ⬇️
Wrapping up
There’s no-one-size-fit JTBD template that works for every business. When you really understand your product discovery process, you can choose the template that fits best.
We hope this 10 Jobs To Be Done templates will help you build the products that customers love and set you apart from competitors.
If you’re looking for an all-in-one research tool to support you in this process – UXtweak is here for you. Register for your free account and try it yourself! ⬇️