UXtweak Session Recording collects practically everything about session activity (except for the user’s personal data which you set to be protected). In this help, we’ll discuss how to use SmartSearch to browse through the enormous data collected by Session Recording and gain to insight into the behavior of your visitors. This help is split into the following chapters:
- Getting started with SmartSeach
- Understanding the key features of SmartSearch
- Using SmartSearch filters
- Saving filters for re-use as search presets
Getting started with SmartSeach 
UXtweak Session Recording indexes all of the data that it has available from session recordings. A session replay analyst can then use SmartSearch – a real powerhouse of a tool that gives them the ability to search through various characteristics of recorded sessions. The indexed data includes identification of the user, the gear they were using (device, OS, browser), IP geolocation, visited and referrer URLs, CSS selectors of clicked elements and others. SmartSearch allows you to use filters as building blocks for defining any segment of users that you might be looking for .
Before you start with complex filters however, direct your attention towards the SmartSearch bar. In it, you can do quick and easy searches by either selecting one of the suggested options or simply typing in your query.
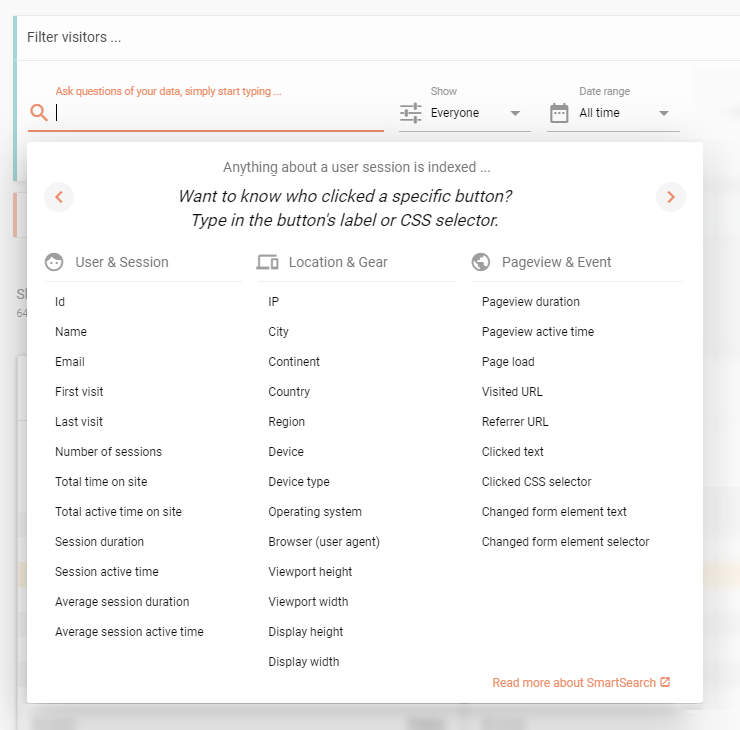
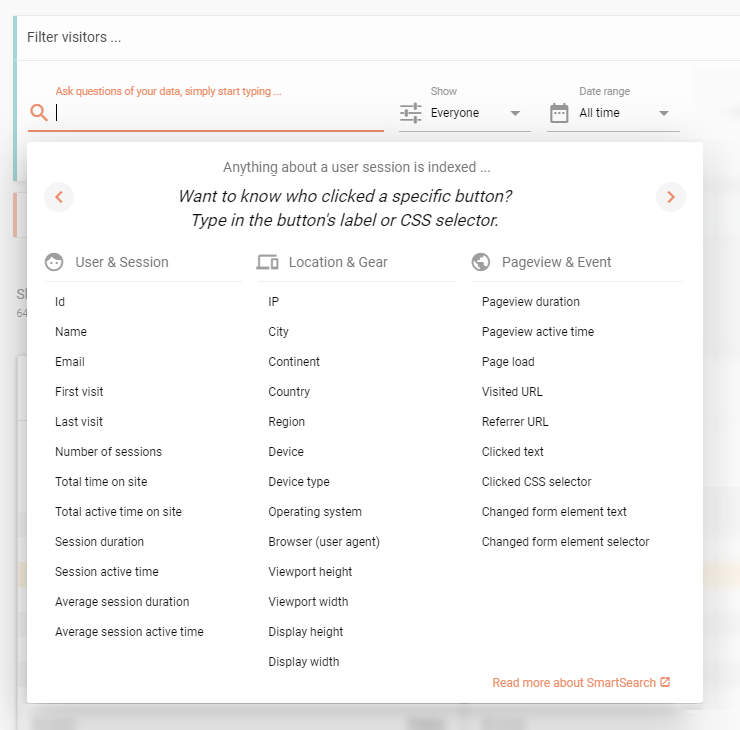
When you click the SmartSearch bar, a popover will open, giving you suggestion of the most popular filtered fields. You can either click one of them, or start typing, to see what filters SmartSearch offers you. The SmartSearch bar offers suggestions based on real indexed data. For example, you can start typing “Chr” and one of the suggestions you’ll get are sessions where the browser was Chrome (if any of your visitors used Chrome, that is).
Try typing in:
- “Chrome”, “Firefox”, “Safari” or “Edge” to filter users by browser
- “Desktop”, “Smartphone” or “Tablet” to look for users who were browsing with a specific type of device
- Hostnames such as “google.com” and “facebook.com” to find sessions that were directed from a specific referrer
- Text of a button to see sessions where people interacted with it
Once you select a suggestion in SmartSearch bar, it will be added among the active filtering rules and applied to the visitor list immediately. You can continue applying more filters to further narrow down the list of visitors. Use the SmartSearch bar to create different filters and build a complex search query by adding in more and more filters on top of each other.
All filters that you add on top of each other are displayed as chips below the search bar. If you decide to cancel any of the filters, click the X icon on its chip.

Choose any filters you like
Just by clicking the SmartSearch bar, you should be getting an idea about the many different criteria that you can use for filtering your session data. These are still only the most popular ones! Try typing something and see what comes up!

Smart suggestion
Try typing any value and SmartSearch will intelligently offer your a list of suggested filters. Like in this case, after typing a number, we got suggestions for filters based on various numeric attributes.
Understanding the key features of SmartSearch 
Nested filters – SmartSearch provides filtering rules on several different levels.
- User rules (name, email, number of sessions) are straightforward in filtering users by their attributes (e.g. users who have more than 5 sessions).
- Session rules (session duration, location, gear) filter on the scope of the user’s sessions – so you get only those sessions that interest you (e.g. sessions that are more than 60 seconds long).
- Pageview rules (URL, referrer, load time) – You might be interested in sessions where the users visited several different pages (e.g. visitor who visited the landing page and also visited the registration page). This is why you can create multiple pageviews in your filter, allowing you to define pageview rules (e.g. pageviews where the visited path is “register”) in the scope of individual pageviews. In filter pageviews, you can also define events. Use these to combine pageview rules and event rules (e.g. visitors who visited a product page and clicked the “Learn more” button there).
- Event rules (clicked text and CSS selector, formchange text and CSS selector) will apply only within the scope of the filter pageview it’s placed into. To filter by event without a particular page in mind (e.g. clicked “Register” on any page), simply place an event rule in a pageview that has no URL filter.
To add a filtering rule for any of these categories, simply start typing the type of the filtering rule that you want (e.g. “name”, “session duration”, “visited url”, “clicked text”, etc.). UXtweak will automatically create a new filtering rule for you in the Custom filter . However, for more complex filters (like looking for sessions that have a particular set of pageviews and events), you will have to open the Custom filter and create additional pageviews and events yourself. The SmartSearch bar places all new rules into the first defined pageview and the first defined event.
For example: To look for sessions where the user visited the landing page and clicked the “Create free account” button , simply add a Visited URL rule and a Clicked text rule by typing them into the SmartSearch bar. If at least one respondent visited the URL or clicked the button, the SmartSearch bar should offer them up as suggestions that you can click to activate.
By playing around with filters, you can do more advanced queries that cannot be expressed by simply typing into the SmartSeach bar.
For example: A more advanced filter would be looking for sessions, where the user visited the landing page and then also clicked “Create free account” on the very same page. If you combine a URL and clicked text filter with the SmartSearch bar, the created filter will simply match all users who visited that URL and clicked that button, regardless of on which exact page that button was clicked. Such filter cannot be done with the SmartSearch bar alone. But SmartSearch allows even for this complex level of expression. To create this query, in the Pageview & Event section of your Custom filter , create a single pageview. Inside it, put a Visited URL filter for the landing page, and an event filter for click on text “Create free account”.

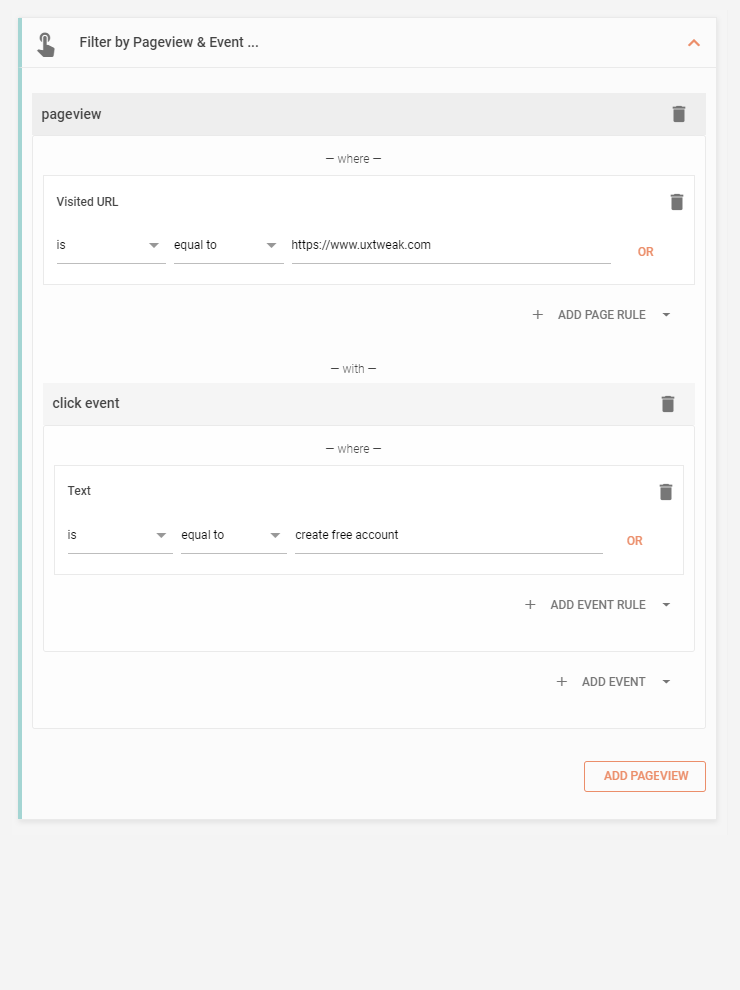
Simple Pageview & Event filter
This filter looks for sessions where visitors clicked “create free account” and also visited https://www.uxtweak.com. Such a filter can be created by simply adding URL and clicked text values through the SmartSearch bar in succession.

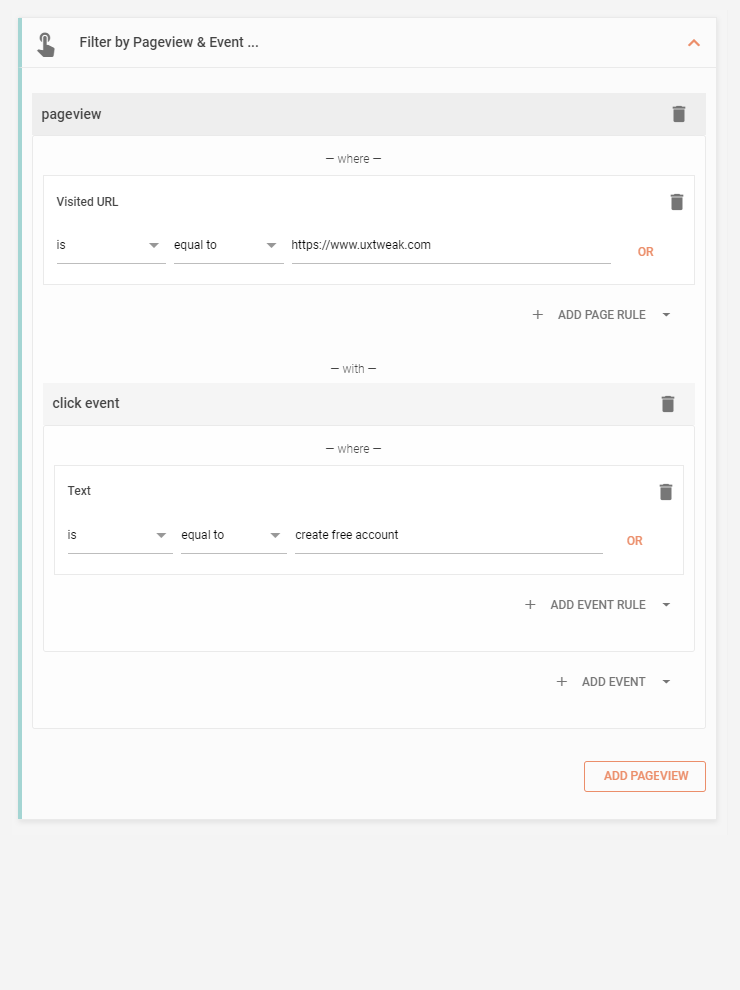
Advanced Pageview & Event filter
This filter does something similar to the previous one, but with a small yet significant difference. The visited URL and the clicked text filters are also present, but they’re in the same page. This means that the filter is looking for sessions where the visitor clicked “create free account”, but only if it was on https://www.uxtweak.com. If the visitor only clicked “create free account” on a different URL, it will be filtered out. An advanced filter like this can only be created manually.
URL search – Filtering pageviews by URL is a great way to find sessions by context. Referrer URL filtering – which works quite similar – also provides additional context of where the user came from. You might be looking for visitors who discovered your website through google search, or ones who were redirected from a marketing campaign.
An example of how URL segments work and how they’re indexed:
- URL: https://uxtweak.com/this/is/path?product=XYZ#learn-more
- Hostname: uxtweak.com
- Path: this/is/path
- Query: product=XYZ
- Query key: product
- Query value: XYZ
- Fragment: #learn-more
To filter sessions by any of the above URL attributes, simply start typing a value (e.g. “https://uxtweak.com…”, “this/is/path”, “product”) or the type of filtering rule (e.g. “Visited URL”, “Visited hostname”, “Referrer hostname”) into the SmartSearch bar.
Time interval – One of the most commonly used features of SmartSearch is constraining the time period you want your results to be from. By default, results are shown for all time, but you can show only visitors from today, yesterday, the past week, or even create a custom time interval that you can then investigate. Click the Date range dropdown to select the date range you wish to analyze.
Filter result prevalence – After applying a SmartSearch filter, you will find the information about the number of filtered results on top of the results themselves. These numbers describe the number visitors, sessions and events contained within the filtered results. Next to them is the percentage of total users, sessions and events that they represent. Use this to evaluate the size of particular segments of visitors, or to determine how often something (event, pageview) happened.
Match methods – For each filtering rule, you can further specify the method in which the value should be compared with characteristics in the indexed data. Each rule can be either positive (Browser is “Chrome”) or negative (Browser isn’t “Chrome”).
Strings can be matched via
- Exact match (Browser is “Chrome”)
- Starts with (Visited path starts with “product”)
- Ends with (Referrer hostname ends with “google.com”)
- Contains (Clicked selector contains “#register-button”)
Numbers, time spans and dates can be matched via
- Exact match (Screen width equal to “1920”)
- Lower than (Viewport width lower than “768”)
- Higher than (Number of sessions higher than “1”)
- Within an interval (First visit between “July 1st 2019” and “July 15th 2019”)
By clicking OR you can also add multiple alternatives into each rule (Browser is “Chrome” or “Firefox”)
Using SmartSearch filters 
There are a number of types of rules that you can use to create your own SmartSearch filters. The rule types are placed into the following three categories:
User & Session
- Id – Visitor’s id.
- Email – Visitor’s email.
- Name – Visitor’s name. By default, the visitor’s name will be “User #”, where # is the visitor’s number in your Session Recording project
- First visit – When the visitor’s first session started.
- Last visit – When the visitor’s most recent session ended.
- Session duration – How long the session lasted. Session terminates automatically if the visitor is idle for 30 minutes.
- Session active time – Activity means the user was doing any of the following: moving the cursor, scrolling, clicking, pressing keys, using browser back button.
- Number of sessions
- Total time on site
- Total active time on site
- Average session duration
- Average session active time
- Average events per pageview – By average how many events per pageview the visitor’s sessions had. An indicator of complexity of the user’s interaction with the site.
Location & Technology
- IP – The session’s IP address.
- City
- Continent – English name of the continent the visitor came from (e.g. “North America”).
- Country – English name of the country the visitor came from (e.g. “United States”).
- Region
- Device – e.g. “Apple iPhone”, “Samsung Galaxy S9”.
- Device type – e.g. “Desktop”, “Smartphone”
- Browser – e.g. “Chrome”, “Firefox”
- Operating system – e.g. “Windows”, “Android”
- Viewport height – Height of the area available to the browser in pixels
- Viewport width – Width of the area available to the browser in pixels
- Display height – Height of the screen in pixels
- Display Width – Width of the screen in pixels
Pageview & Event
- Pageview duration – Time spent on a page.
- Pageview active time – Time spent actively interacting with a page.
- Visited URL
- Visited hostname
- Visited path
- Visited query
- Visited query key
- Visited query value
- Visited fragment
- UTM Source – Marketing parameter that identifies the site that’s the source of the traffic. For example: Google, Facebook.
- UTM Medium – Marketing parameter that identifies the type of channel. For example: social, email.
- UTM Campaign – Marketing parameter that identifies a specific campaign.
- UTM Term – Marketing parameter that identifies search terms. Rarely used nowadays due to the AdWords auto-tagging feature and its deep integration with Google Analytics.
- UTM Content – Marketing parameter that identifies what exactly (which exact link) was clicked in the span of the same campaign.
- Referrer URL
- Referrer hostname
- Referrer path
- Referrer query
- Referrer query key
- Referrer query value
- Referrer fragment
- Note – By adding notes to your recordings in the session player, you can search for all important moments you’ve annotated by the note’s contents.
- Click selector – CSS selector of the clicked element (e.g. insert the ID of an element that’s supposed to be non-interactive and find out whether there aren’t any users trying to interact with it).
- Click text – Text within the clicked element (e.g. try to search for text in your buttons to find users who pressed them).
- Form change selector – CSS selector of a form input changed by the user (e.g. find users who used the seach bar).
- Form change text – Text within a form input changed by the user (e.g. find users who wrote a specific keyword into the search bar.)
The UTM parameters (source, medium, campaign, term, content) are only found as a separate types of filters in the SmartSearch bar. In custom filters, they are transformed into the corresponding Visited query filter, since in actuality, UTM parameters are located in the query section of the URL.
For example:
UTM Source contains “Facebook” is just a simplification of the filter Visited query contains “utm_source=Facebook”
VIRTUAL PAGEVIEWS
In a stereotypical scenario, a change between pageviews is characterized as the user opening a new HTML page, which is located at a different URL address. However, this is not always the case. Today, the change of pages and their contents is often handled dynamically by JavaScript. SPAs (single page applications) are built on this concept. This would present an issue to our search, since it would mean each session would only involve a single long pageview, and we wouldn’t be able to search for visits of URLs of various “virtual” pages that it contains.
Virtual pageviews are a feature of UXtweak that solve this issue. Every time that JavaScript pushes a new URL into history without changing the page, a new virtual pageview is created. Virtual pageviews allow us to track changes in URL, acting like normal pageviews even though technically, the user was still viewing the same HTML page. For this reason, virtual pageviews don’t track performance metrics (since the page is already loaded, painted and interactive).
Saving filters for re-use as search presets 
After you’ve created a complex filter, you might want to save it for future use. Saving filters is done through Filter presets . To save your filter as a preset:
Step 1
Click the “Save as new” button located above the filter
Step 2
Enter the name of your Filter preset.
Step 4
Your Filter preset will appear in the Filter preset dropdown list.
After you’ve created your first Filter preset, a dropdown list will appear on the right side of Save as new button. To save your filter as an existing preset, to rename the current Filter preset or to delete it, click the dropdown list and choose the relevant action.